今回はブログやYoutbeのアイキャッチ画像はどうやって作れば良いのかという点について解説します。
デザイナーさんであれば、フォトショップやイラストレーターを使用してデザインした画像を作成できますが、ノンデザイナーさんの場合、作り方がよくわからず困っている方が多いかと思います。
そこで、本ページではノンデザイナーの方でも簡単に画像を作成できるツール「Canva」をご紹介します。
デザインツール「Canva」の特徴
キャンバの特徴は以下の通りです。誰でも直感的に操作できるため初めてデザインをする方でも触りやすいと思います。
- ドラッグ&ドロップの簡単操作で色変更やサイズ変更などワンタッチで設定が可能
- Canva内に写真・グラフィックなどの素材やデザインテンプレートなどが多数ある
- Youtube・LINE・Facebook・Twitterなどの各種SNSで使用するデザインも簡単に作成可能
- 無料プランがあるため、お金をかけずに利用開始可能
- 有料プランにするとチームでのデザイン設定画面共有ができたり、使用できる画像素材が多くなったりする
- 作成したデザインは、PDFやJPG/PNGなどさまざな形式でダウンロード可能で、背景透過などもできる
- 操作が簡単なので、早く慣れることができる
Canvaを使ったサムネイル・アイキャッチ画像の作り方
Step1.無料ユーザー登録

Canvaを使ってサムネイルやアイキャッチ画像を作成する方法について解説します。初めてCanvaを使う方はまずユーザー登録を行います。無料で登録できます。
CanvaのWEBページはこちら
最初は無料プランで試すのがおすすめです!
Step2.デザインを作成または検索BOX

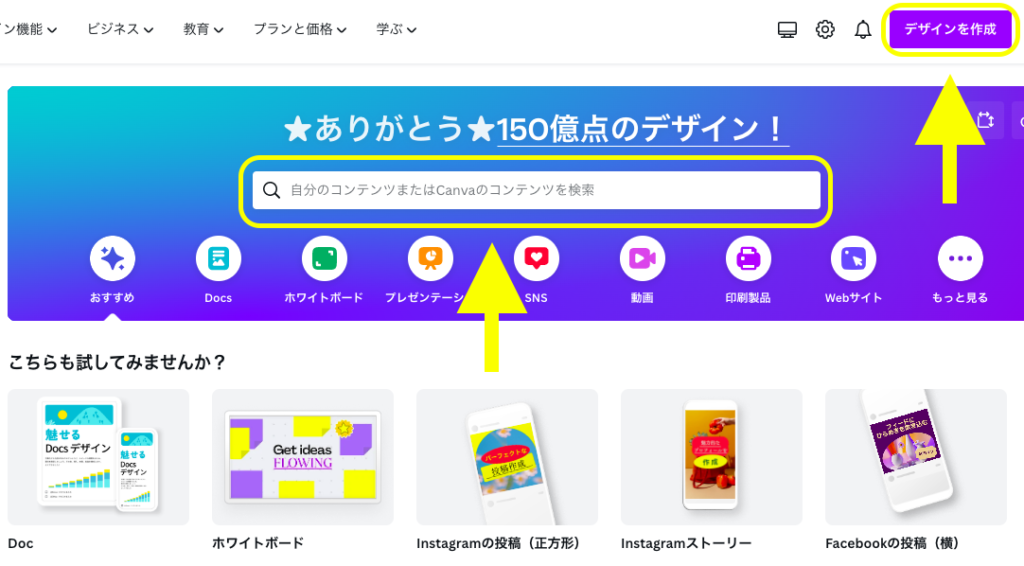
ユーザー登録が完了するとデザインの制作ができるようになります。デザインをするときは主に2つの方法のいずれかから作業を開始します。
1.右上の「デザインを作成」ボタンからテンプレート選択したり、カスタムサイズを設定する方法
2.真ん中の検索ボックスからテンプレートなどを選択する方法
弊社では、ブログのサムネイルを作成する際に、1番目の「デザインを作成」から「カスタムデザイン」というボタンをクリックし、作成した画像サイズを設定してサムネイル作りをします。
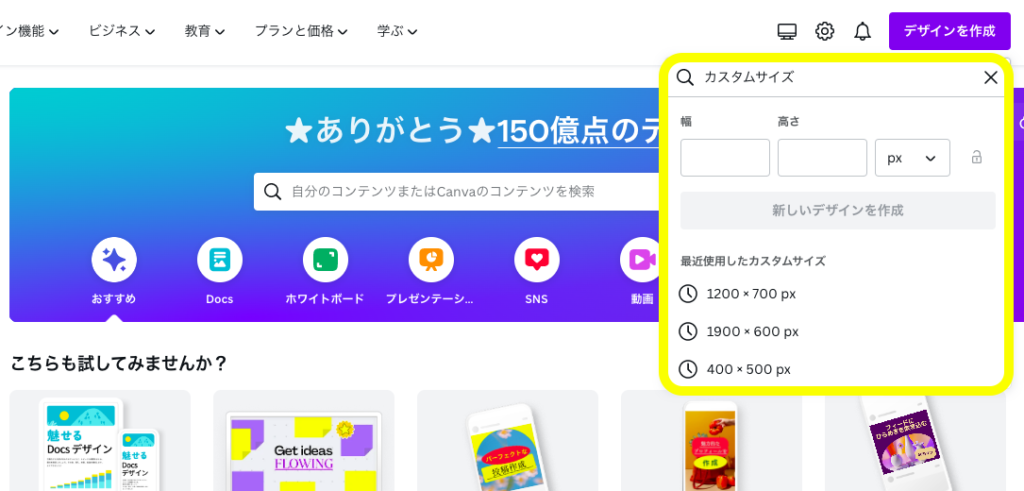
Step3.画像のサイズを設定

カスタムデザインをクリックすると、横幅と高さのピクセルを設定できますので、設定したい幅でデザインを作成していきます。
今回は横幅1200px、高さ700pxのサイズで試しに作成してみます。
Step4.素材やテンプレートを使って画像作成

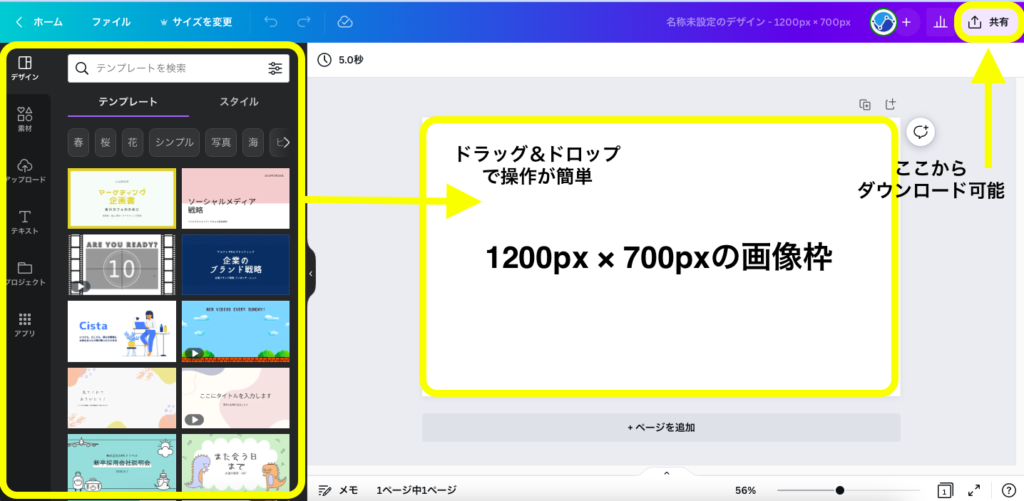
横幅1200px、高さ700pxで設定すると、このような画面が出てきます。この画面上でデザイン操作をしていきます。左側にテンプレートや各種素材・テキスト挿入ボタンなどがあります。(自分のPCにある画像をアップロードすることも可能です。)
デザイン作成後にダウンロードする際は、右上の「共有」ボタンからダウンロードできます。
操作が簡単なためすぐに慣れるかと思います。
まとめ
Canvaを使うことで、ブログやYoutubeのアイキャッチ・サムネイル画像を簡単に作成することができます。
フォトショップやイラストレーターだとお金がかかったり、操作に慣れるまで時間がかかったりすることがありますが、Canvaならノンデザイナーでも楽にデザインを組むことができます。
サムネイル作りで悩んでいる方はぜひ使ってみてください。